- Go to Layout > Edit HTML, find header css code. For example
#header-wrapper {
background:#FFFFFF;
width:920px;
height:90px;
margin:0 auto 0px;
}
It means, header size on your template is width 920 pixel and height 90 pixel. Now you have known your header size.
- Create your own header, size width 920 pixel and height 90 pixel using image editing software such as Photoshop, Corel Draw, Inkscape
- Go to Layout > Page Element
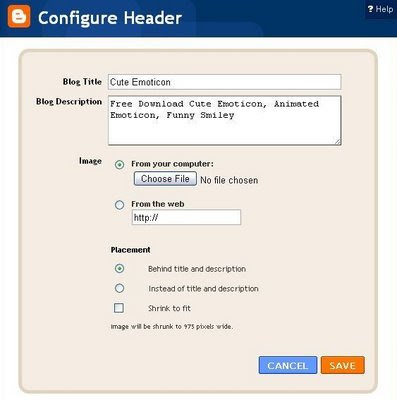
- Click Edit on Header Section and this form will appear

- Click Choose File from your computer, pick your header image that you've created before
- After upload finish, image header will appear
- There are two placement option. If you want header title and description text keep appear, choose Behind title and Description , if you want image header wrap header title, choose Instead of title and description
- Save




Awesome tips, thanks cebong... Keep writing other tuts... and absent...wkwkwkwk...
ReplyDeleteWaduh I can't speak english, so pakai bahasa indonesia saja,.....
ReplyDeleteBagus mbak patut dicontoh.....
Semangat untuk indonesia
=))
Hi Ipietoon. What a great looking blog you have here. very useful and informative contents too.
ReplyDeleteThis is my blog Easy Buy & Sell> I would appreciate if you can help me with my "Label / Categories". You see, I have so many labels and I would love to have a two column design (like yours) for my Label/Categories in order to save space. will you help me please. Thanks.
@anne: such a long labels, I have two option
ReplyDelete1. Create labels section, before credit section. I mean, under main post. I think there's wide space so you can create labels to have maybe about 4 column. I think it can be modifed from two column
2. Create scrolling so the label have a certain height, and can be scrolled
Which one?
will post it later
Hello again cebongipiet :)
ReplyDeleteThanks for your prompt reply.
I think at this moment I would go for option 1. If in the not so distant future, my labels become too long maybe option 2 will be the right solution. Anyway, I would appreciate if you can give both :)
Thanks again.
aku yo bar nggawe blog ndik blogspot isi curhatan termehek-mehek otakku... tak kek i header cinta guwedi warnane biru, huwakakaka... trus nang pinggire, tak keki tanaman trus tak tile ke bawah.. enek godonge sak itik...
ReplyDeleterahasia tapi bong... gak tak duduhne sopo-sopo pokoke...
artine opo kuwi bong?
ReplyDeletethx for your tutorials..
ReplyDeleteim newbie in blgospot..
will u adding me as follower and your friends..
feel free to visit my site
http://3snaroom.blogspot.com
Hi! I have the Dark Brown Ebong template, and I can't get rid of the header text at the top. I have it set to show the header instead of the text, but I still see the text. Any suggestions?
ReplyDeletehttp://btemplates.com/2009/01/29/dark-brown-ebong/demo/
Thats the template I use.
Also, I can't get the date tabs on the left to work. I changed the timestamp format as noted in the "read me" file included, but it won't work. It says "undefined" instead of the date. Help? lol Thanks!
that's my old template... ^_^, I suggest you just pick new template... that's first time i learn so there are still many bugs
ReplyDeletehttp://www.ipietoon.com/2008/12/blogger-template-dark-brown.html
thanks for replying so quickly, and for the help. The new template is great, but I do like the way the other one is laid out. (with the links & the search bar sort of in the middle.) Would you possibly consider updating the old one to where it keeps the links & search in the middle? I tried to figure out how to fix the post date thing myself by comparing the old & new xml files, but I am not good with html, so I can't fix it. I did, however, figure out how to remove the header text. lol ^_^ Thanks in advance. =)
ReplyDelete:D im sorry, for this time im not available for editing..
ReplyDeletemaybe you could try this template
http://www.ipietoon.com/2009/10/blogger-template-dark-folioz.html
kak.. gimana sih cara utk nge-remove header through page element nya?
ReplyDeletekak kok aku ga ada tulisan Edit on Header Section nya??
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteI like this news, thank you for sharing out the resources, I also have information sharing, this is my share content pandora
ReplyDeleteA blonde is driving down classic designer jewelry the road. She notices that she is low on gas, so she stops at the gas station. While she's pumping her gas, she notices that she had locked the keys in the car. So when she goes inside to pay, the blonde asks the attendant for a coat hanger so she can attempt to open the door herself. She goes outside and silver jewelry begins to jimmy the lock. Ten minutes later, the attendant goes outside to see how the blonde is faring. The blonde outside of the car is moving the hanger around and around. Meanwhile, the blonde inside of the car is saying, "A little more to the left. A little more to the right ... "
ReplyDeleteCoach outlet online Leading American designer and maker of luxury lifestyle handbags and accessories.Large market in Europe and Canada,UK,USA etc.Welcome to Order!2011 New Style arrive,Free Shipping!
ReplyDelete